Introduction to Headless CMS
In a world where users want everything instantly, your website’s speed can literally make or break your business. Ever clicked on a slow-loading page and just bailed? Yep, so has everyone else. That’s why speed isn’t just a perk—it’s a priority. And one of the smartest ways to turbocharge your site’s performance is by switching to a Headless CMS.
Let’s dive into how this game-changing tech setup works and why it’s your website’s best bet for speed, flexibility, and future-proofing.

Table of Contents
- What Is a Headless CMS?
- How It Differs from Traditional CMS
- Why Speed Matters in the Digital Age
- How Headless CMS Boosts Website Speed
- Benefits Beyond Speed
- Common Headless CMS Platforms to Consider
- Real-World Example: Traditional vs. Headless
- Key Metrics Improved by Headless CMS
- Challenges to Keep in Mind
- Who Should Use Headless CMS?
- Future-Proofing Your Content Strategy
- Conclusion: Speed Is the New Standard
- FAQs
What Is a Headless CMS?
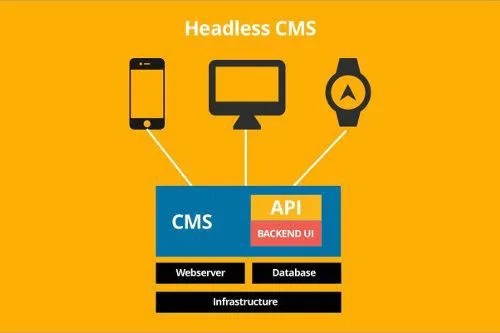
A Headless CMS is a content management system that decouples the content backend (where you write, store, and manage content) from the frontend (what users see). Unlike traditional CMSs like WordPress, where everything is tightly woven together, a headless CMS gives you the freedom to deliver your content anywhere—web, mobile apps, smartwatches, fridges (okay, maybe not all fridges)—via an API.
How It Differs from Traditional CMS
Traditional CMSs have the frontend and backend bundled, making customization limited and performance laggy, especially as your site scales. Headless CMSs like Contentful, Sanity, or Strapi, separate those two layers. This gives developers the freedom to build fast, modern frontends using frameworks like React, Vue, or Next.js while content creators still enjoy a smooth content editing experience.

Why Speed Matters in the Digital Age
User Expectations & Loading Time
Users expect your site to load in under 3 seconds. Google says 53% of users bounce if a mobile page takes longer than that. That’s brutal—but fair. Fast-loading websites keep users engaged, increase session duration, and reduce bounce rates.
Impact on SEO and Conversions
Speed directly affects your rankings on Google. The search engine giant has confirmed that page load time is a ranking factor. Not to mention, faster websites convert better. If your site sells something, every second shaved off equals more potential revenue.
How Headless CMS Boosts Website Speed
Decoupling the Frontend Means Fewer Bottlenecks
With a headless CMS, your frontend isn’t stuck waiting for the backend to finish loading all its resources. Instead, your content gets pulled via APIs and delivered lightning-fast wherever it needs to go.

Optimized for Static Site Generation
Static Site Generators (SSGs) like Gatsby, Next.js, or Hugo work beautifully with headless CMSs. These tools pre-render your pages at build time, meaning the final site is made up of flat HTML files—super lightweight and super fast.
No Unnecessary Plugins or Themes
Traditional CMSs can become bloated with themes, plugins, and widgets—each one adding to your load time. Headless CMSs cut the clutter. You only fetch and render what’s needed, nothing more.
Benefits Beyond Speed
Omnichannel Content Delivery
Want your content to show up on a website, app, smartwatch, and digital billboard? No problem. With APIs, your headless CMS becomes a content engine for all your platforms.

Scalability Without Performance Drop
Traffic spikes? No stress. Because of its architecture, a headless CMS handles surges better without compromising on performance.
Developer-Friendly and Flexible
You’re not locked into specific languages or frameworks. Developers can build blazing-fast frontends using whatever stack they prefer—React, Vue, Svelte, you name it.
Common Headless CMS Platforms to Consider
- Contentful – Great for enterprise-grade flexibility.
- Sanity – Developer-friendly and highly customizable.
- Strapi – Open-source and self-hosted option.
- Prismic – Offers a slick writing experience and speedy content delivery.
- Storyblok – Visual editor with headless capabilities.
All of these platforms allow for content delivery via RESTful or GraphQL APIs—ensuring lightning-fast performance wherever your content lands.

Real-World Example: Traditional vs. Headless
Imagine your site is a pizza place. A traditional CMS is like a dine-in-only restaurant—you can’t order from your phone, you have to wait for the full experience. A headless CMS? That’s like having multiple food delivery apps ready to send your pizza anywhere, anytime, without delays.
Key Metrics Improved by Headless CMS
- Time to First Byte (TTFB): Reduced significantly due to API-first architecture.
- Page Load Time: Faster with static rendering and minimal JavaScript.
- Core Web Vitals: Better scores on Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
Challenges to Keep in Mind
No system is perfect. Here are some challenges to consider:
- Initial Setup Complexity: Requires developer know-how.
- No Built-in Frontend: You’ll need to build your own.
- Ongoing Maintenance: You’ll manage the content platform and the frontend stack separately.
But the speed trade-off? Totally worth it.

Who Should Use Headless CMS?
- E-commerce Sites – Speed equals sales. Period.
- Agencies & Enterprises – Need content across multiple platforms.
- SaaS Products – Benefit from fast and scalable documentation, blogs, and support content.
- Bloggers/Creators – Want a snappy, modern site without WordPress lag.
Future-Proofing Your Content Strategy
A headless CMS future-proofs your website. As new technologies, devices, and channels emerge, your content remains agile and ready to meet them. Want to push content to AR glasses in 2030? Headless has you covered.
Conclusion: Speed Is the New Standard
Let’s be honest: no one’s waiting around for a slow site. In today’s fast-paced digital space, speed is currency. And with a Headless CMS, you’re investing in performance, flexibility, and scalability—all while keeping your content flowing freely across platforms. It’s like giving your website a sports car engine.
So, if you’re serious about speed—and you should be—it might be time to cut off the “head” and go headless.
FAQs 
1. Is a headless CMS better than WordPress?
If speed, scalability, and flexibility are priorities, then yes. WordPress is great for beginners but often slower and less customizable at scale.
2. Can I use a headless CMS with React or Vue?
Absolutely. Headless CMSs are frontend-agnostic, meaning you can pair them with React, Vue, Angular, Svelte—whatever you like.
3. Do headless CMS platforms require coding skills?
Usually, yes. You’ll need developers to build and maintain the frontend, but content editors still enjoy easy-to-use dashboards.
4. Will switching to a headless CMS improve my SEO?
Most likely. Faster load times, better Core Web Vitals, and structured content delivery give your site an SEO boost.
5. What is the cost of using a headless CMS?
Costs vary. Open-source options like Strapi can be free, while enterprise platforms like Contentful may come with higher pricing but more features.




