Table of Contents
- Introduction
- Why Interactive Prototypes Are a Game-Changer
- What is a No-Code Prototyping Tool?
- Top No-Code Tools for Interactive Prototypes in 2025
- 1. Figma
- 2. Adobe XD
- 3. ProtoPie
- 4. Marvel App
- 5. Framer
- Features to Look for in a No-Code Prototyping Tool
- How to Create an Interactive Prototype Without Coding
- Use Cases for No-Code Interactive Prototypes
- Benefits of Going No-Code
- Challenges and How to Overcome Them
- Tips for Effective No-Code Prototyping
- Conclusion
- FAQs
Introduction
Let’s be real—coding isn’t for everyone. But that doesn’t mean you can’t bring your ideas to life. Whether you’re a designer, entrepreneur, marketer, or just someone with a bright idea, creating interactive prototypes without writing a single line of code is not only possible, it’s also incredibly easy in 2025.
No more waiting around for a developer to “find time.” No more static mockups that need hours of explanation. Today’s no-code prototyping tools empower anyone to create, test, and share fully interactive experiences—all with a few clicks.
So grab your idea notebook, and let’s explore how you can start prototyping like a pro—without ever touching a line of code.
Why Interactive Prototypes Are a Game-Changer
1. Validate Ideas Early
Interactive prototypes let stakeholders see and feel the experience, not just imagine it. That means faster feedback and less guesswork.

2. Save Time and Money
Before sinking resources into full development, you can test functionality, layout, and usability using quick, no-code tools.
3. Improve Communication
Clients, devs, and investors understand interactive prototypes better than wireframes or sketches. It speaks everyone’s language.
What is a No-Code Prototyping Tool?
A no-code prototyping tool is a software platform that lets users create clickable, animated, and interactive mockups—without writing any code. They’re designed for speed, simplicity, and real-world simulation.

Top No-Code Tools for Interactive Prototypes in 2025
Let’s look at the best platforms that help you turn ideas into working models fast.
1. Figma
What It Is:
A cloud-based interface design tool with robust prototyping features.
Why It Rocks:
- Real-time collaboration
- Smart animations and transitions
- Intuitive drag-and-drop interface
- Plugin support for added features
Figma’s prototype mode lets you build dynamic flows that behave like a real app—with zero code.

2. Adobe XD
What It Is:
Adobe’s UI/UX design tool made for creating high-fidelity interactive prototypes.
Why It Rocks:
- Auto-animate between screens
- Voice interactions
- Cross-platform compatibility
- Integrated with other Adobe tools
It’s perfect for those already in the Adobe ecosystem who want power and polish.
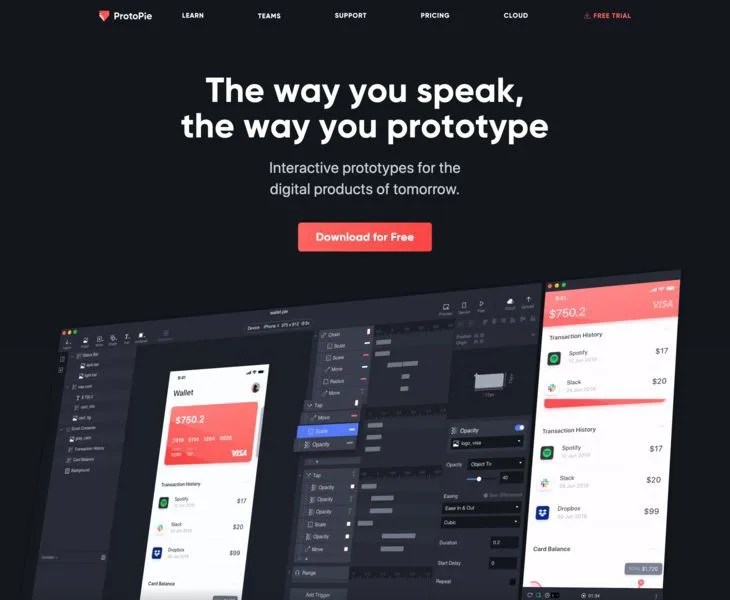
3. ProtoPie
What It Is:
A next-level prototyping tool focused on advanced interactions—still no coding needed.
Why It Rocks:
- Device sensors and gestures
- Conditional logic and variables
- Real device previews
- Native mobile app testing
If you want your prototype to “feel” like a real app (swipes, taps, scrolls)—ProtoPie delivers.

4. Marvel App
What It Is:
A simple but powerful web-based tool for wireframing and prototyping.
Why It Rocks:
- Beginner-friendly
- Fast drag-and-drop interface
- User testing built-in
- Integrates with Sketch, Jira, and more
Marvel is perfect for quick MVPs, pitch decks, or idea validation.
5. Framer
What It Is:
Originally code-based, now fully no-code with super polished output.
Why It Rocks:
- Fluid animations
- Multi-platform design
- Pre-built UI components
- Built-in preview hosting
Framer is great for showcasing interactions in client pitches or team walkthroughs.

Features to Look for in a No-Code Prototyping Tool
1. Ease of Use
You shouldn’t need a tutorial every time you open the app.
2. Realistic Interactions
Click, drag, swipe—make sure your prototype acts like the real thing.
3. Cross-Device Support
Design once, preview on mobile, tablet, and desktop.
4. Collaboration Tools
Live feedback, commenting, and version control help your team stay in sync.
How to Create an Interactive Prototype Without Coding

Step 1: Define Your User Flow
Map out what the user should see, click, or do. Keep it simple at first.
Step 2: Create Your Screens
Use templates or custom designs. Most tools offer UI kits to speed up the process.
Step 3: Add Interactions
Drag connections between screens and define actions like “On Click,” “Swipe Left,” or “Hover.”
Step 4: Preview and Share
Test your prototype directly on your device or browser. Share a link for feedback or testing.
Use Cases for No-Code Interactive Prototypes
1. App and Website Mockups
Show clients or investors how the final product will work—before it’s built.

2. Internal Product Demos
Pitch new features or user journeys to your team with a click-through model.
3. User Testing
Gather feedback on usability, design, and functionality before launch.
4. Sales and Pitches
Impress stakeholders with a hands-on walkthrough of your concept.
Benefits of Going No-Code

- Faster Turnaround: Create in hours, not days.
- Lower Costs: No need to hire a developer early on.
- More Creativity: Spend time on ideas, not bugs.
- Better Feedback: Stakeholders engage more with interactive prototypes.
Challenges and How to Overcome Them
1. Limited Customization
While most tools offer flexibility, extremely complex interactions might still need code. Solution? Focus on the core idea for now.
2. Learning Curve
Yes, there’s a bit of a learning curve. But trust us—it’s nothing like learning HTML or JavaScript.
3. Integration Limits
Some tools don’t integrate well with others. Choose one that fits your workflow (e.g., Figma with Notion, Slack, or Jira).

Tips for Effective No-Code Prototyping
- Start with low fidelity, then polish.
- Focus on key user journeys.
- Test early, test often.
- Keep it simple—don’t try to build the full app just yet.
- Collect feedback from non-tech users too.
Conclusion
You don’t need to know how to code to bring your ideas to life. In 2025, no-code prototyping tools are breaking barriers and empowering creatives, founders, and teams to collaborate, test, and launch smarter.
Whether you’re preparing a pitch, building an MVP, or just exploring a new concept—interactive prototyping without code gives you freedom, speed, and confidence.
So the next time inspiration strikes, don’t just sketch it—build it. No coding. No limits. Just ideas in action.
FAQs 
1. What is the best tool for beginners?
Marvel or Figma are great starting points—simple, fast, and intuitive.
2. Can I use these tools for mobile apps?
Yes! Tools like ProtoPie and Framer even offer mobile gestures and previews.
3. Are no-code prototypes usable in real development?
They’re not actual apps but serve as blueprints. Developers use them as reference for building real products.
4. Is Figma completely no-code?
Yes! Figma lets you prototype fully without writing a single line of code.
5. Do I need to install software?
Most tools are cloud-based, so you can design and prototype right in your browser.




